1,用户模板上传目录为’templetes/smore/uploadstemplets’,所有用户通过后台上传的模板压缩文件都保存到’templetes/smore/uploadstemplets/zip’用户目录下,上传后程序会自动解压.(注意:压缩文件名不能与其它压缩文件重名,否则会覆盖文件)
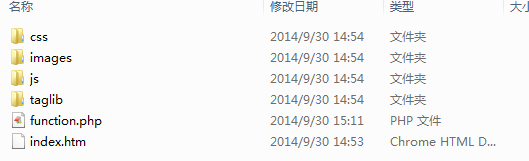
2.自定模板结构如下图:

其中,CSS为当前模板使用的CSS样式,images存储相应图片,js存储javascript文件,taglib存储当前模板可使用的标签,function.php里可定义当前模板使用的函数公共文件,index.htm为模板文件(注意:index.htm为固定格式不能更改).
3.模板中引用js,css,自定义函数方法(getUserCss,getUserJs)
引用css :{sline:php}Helper_Archive::getUserCss(‘当前目录名/css/css文件’);{/sline:php},如我当前模板目录为”header”,需要引用我当前模板下css目录 下的css.css文件,则可以通过以下代码”{sline:php}Helper_Archive::getUserCss(‘header/css/css.css’){/sline:php}”.
引用js: {sline:php}Helper_Archive::getUserJs(‘当前目录名/js/js文件’);{/sline:php},例子同上.
引用function:{sline:php}Helper_Archive::getUserFunc(“当前目录名/php文件”);{/sline:php},如我引用当前模板目录 下的function.php,则可以通过以下代码实现 : {sline:php}Helper_Archive::getUserFunc(“当前目录名/function.php”);{/sline:php}
4.全局变量: cfg_user_templet_dir :指向”/templets/smore/uploadtemplets/”目录,如:引用自定义模板内的一个图片”header.jpg”,则可以通过这样的方法进行引用,”<img src=”{sline:global.cfg_user_templet_dir/}/header/images/header.jpg”>”;
5.模板中引用模板:使用{sline:include file=’模板文件路径’/}
当调用的是当前模板目录的模板时使用语法{sline:include ‘当前目录/模板名称’/}
当调用的系统模板时使用语法{sline:include ‘模板名称’/}
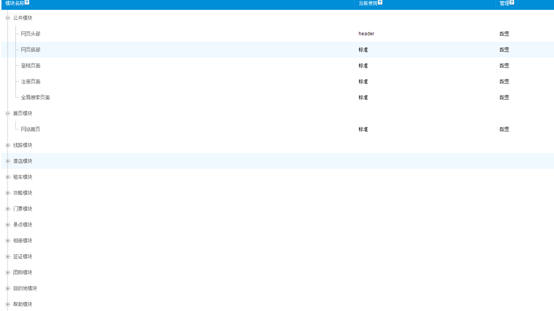
5.可上传模板页面,可参见后台模板管理:


赞
0
有一点帮助
0
没有帮助

 小米
小米