以下一组数据,足以说明网页打开速度的重要性。
网页打开的最佳速度: 2秒! 许多研究都表明,用户最满意的打开网页时间,是在2秒以下。
用户能够忍受的最长等待时间的中位数,在6~8秒之间。
这就是说,8秒是一个临界值,如果你的网站打开速度在8秒以上,那么很可能,大部分访问者最终都会离你而去。
研究显示,如果等待12秒以后,网页还是没有载入,那么99%以上的用户会关闭这个网页,不再等待。
但是,如果在等待载入期间,网站能够向用户显示反馈消息,比如一个进度条,那么用户可以忍受的时间会延长到38秒。
Google做过一个试验,显示10条搜索结果的页面载入需要0.4秒,显示30条搜索结果的页面载入需要0.9秒,结果后者使得Google总的流量和收入减少了20%。
Google地图上线的时候,首页大小有100KB,后来下降到70~80KB。结果,流量在第一个星期上升了10%,接下来的3个星期又再上升了25%。
Amazon的统计也显示了相近的结果,首页打开时间每增加100毫秒,网站销售量会减少1%。
影响网页打开速度的因素主要有以下几个方面:
(1)服务器:服务器的运算速度决定,一般的服务器都没有问题;
(2)服务器带宽:这个是很重要的因素之一,一个标准1U服务器的托管费用,从4000元到数万元一年不等,其中,机房稳定性,带宽,出口访问速度,就是很重要的原因,也是价格区别大的原因。
(3)程序语言:程序代码冗余,内容与样式没有分离,不合理脚本程序,查询语句,死循环,程序错误等都可能导致网页打开速度慢;
(4)网页图片:这个是非常重要的一个原因,图片的数量多,图片过大,都会明显影响网页打开速度;
(5)访问者自己的网速(这个问题只有用户自己解决,我们无能为力。)
本文主要讲其中最重要的因素之一:图片影响了网页打开速度。
问题分为两个:(1)哪些因素影响了图片的大小;(2)哪些方法可以减小图片的大小。
1、影响图片大小的因素
说明:这里的大小,指的是一张图片有多少KB,而不是图片的显示尺寸(像素)。大家不要混淆了。
有多少KB会影响网页打开速度,但像素大小与KB大小,并不成正比。
当访问网页时,用户需要下载这个图片后才能显示,所以访问者的网速越慢,你的图片KB越大,打开就越慢。
(1)图片尺寸(像素):同样的一张图,尺寸做得越大,图片就越大,打开就越慢;
注:尺寸和像素,都是表达图片长和宽的单位。
(2)图片的色彩丰富程度:色彩越丰富,颜色越多样,在同样尺寸大小时,图片越大;
(3)图片的清晰度:高清,高饱和度的图片,在同样尺寸大小时,图片越大;
(4)图片的格式:一般图片格式网页上常用的有,.jpg .png .gif,
一般情况下,色彩丰富的图,用jpg会小一些;色彩单一的图用gif,或者png要小一些;
具体操作时,可以切换图片格式,选择图片不失真前提下,最小KB的做为图片使用格式即可。
我们知道了影响图片大小KB的因素,就可以找到将图片做得更小的方法。
2、减少图片大小KB的方法
思途分别用专业的图像软件photoshop 和简单的美图秀秀做示例,希望帮助您快速的减小图片的大小,从而保障你网页的打开速度。
(1)用photoshop调整图片大小
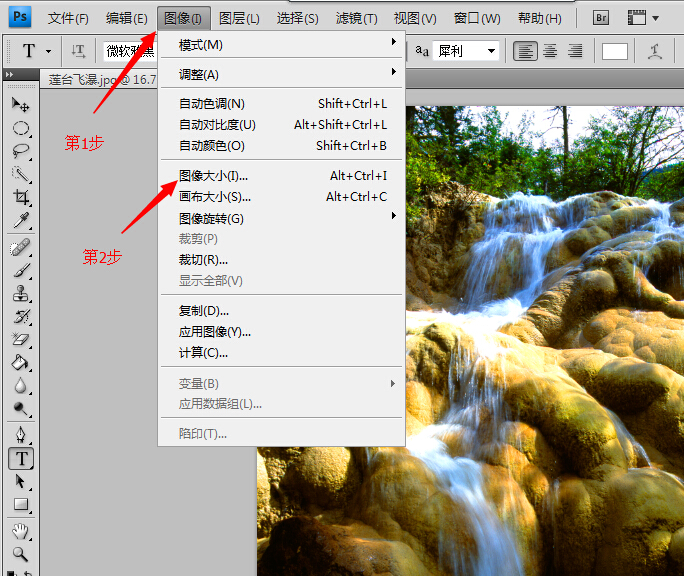
第1步,第2步, 点击图像选项,选择图片大小设置

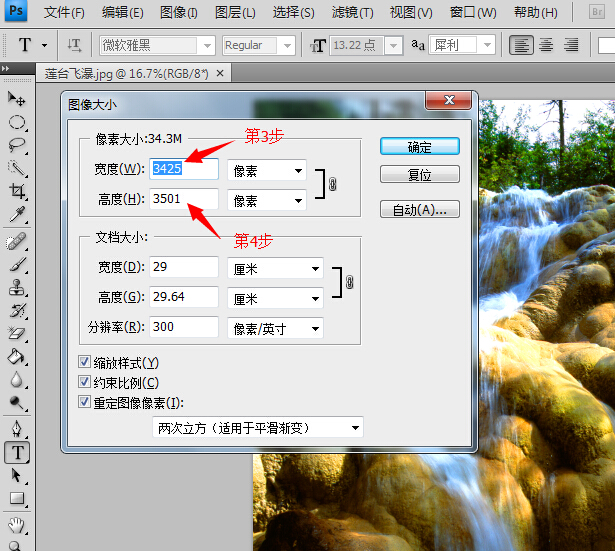
第3步,第4步,原始图片是一张高达34.3M的图片,直接上传到网页上肯定是不行的,我们根据图片准备放到网页上的位置,(该位置有一个程序设计好的图片最大显示宽度和高度)将这里的图片像素改为需要的大小。点击保存。

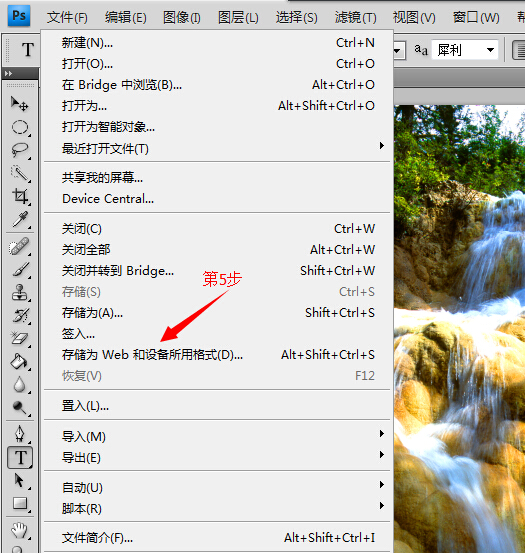
第5步,建议选择保存为 WEB 网页所用格式,这个格式可以在网页上不失真的最大幅度压缩图片大小KB 。

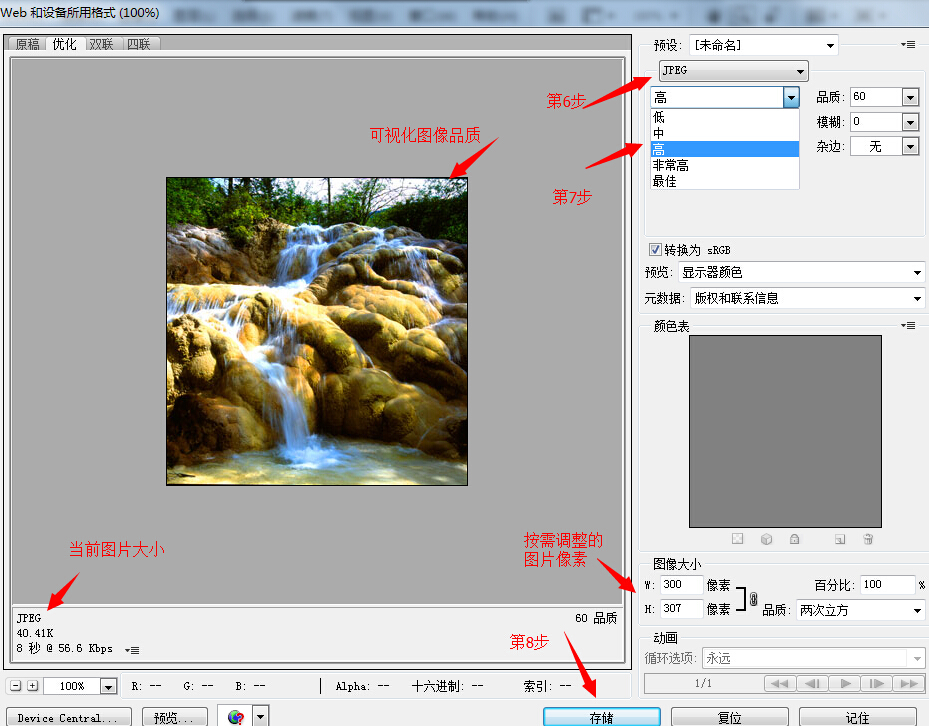
第6步,可以切换图片格式,不同格式可以发现,下图左下角图片大小的变化,当前已经为40.41KB(这个大小是比较适合放到网页上的)
第7步,可以切换同一格式示,图片的清晰度,或者叫质量度、饱和度,一般情况下,品质在60时,图片不会明显的失真。
第8步,保存,准备用于网站上传。

(2)用美图秀秀调整图片大小(思途推荐使用)
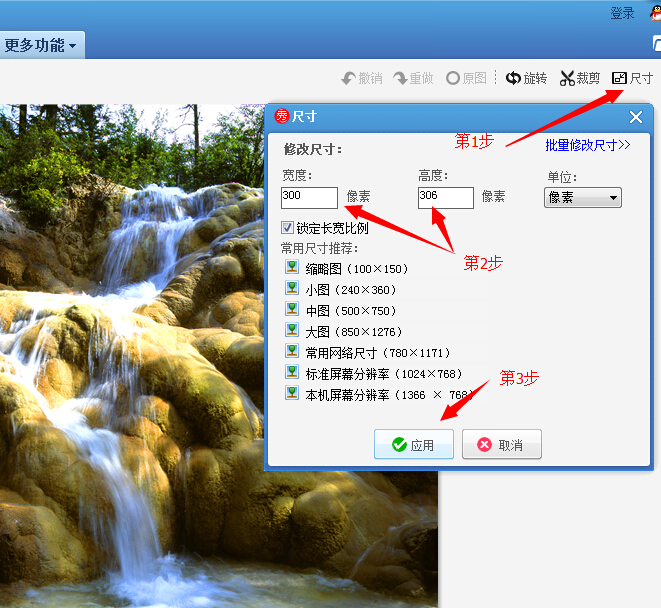
第1步,第2步,按网页显示需要,调整图片尺寸
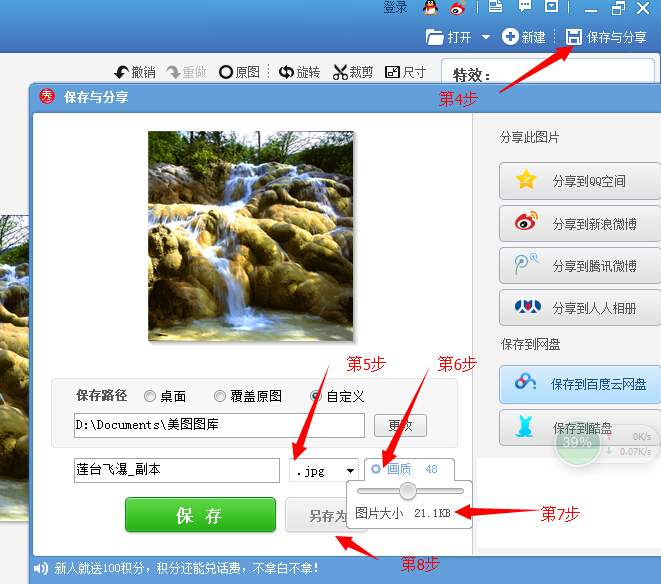
第3步,保存操作

第4步,准备保存图片
第5步,可以选择图片格式,美图秀秀支持,.jpg\.bmp\.png三种格式;
第6步,第7步,可以调整图像画质,这里可以看到图片的大小KB 会跟着变小,你需要选择你显示的尺寸不失真的最小大小就行了。
第8步,保存到电脑 ,准备上传到网站上。

(3)除了美图秀秀外,还有很多软件和工具,可以批量减少图片的大小,思途推荐您可以试试使用。
图片批量大小处理软件:http://www.stourweb.com/peixun/fangfa-136
美图秀秀:http://xiuxiu.meitu.com/

赞
6
有一点帮助
1
没有帮助

 小米
小米