如何生成网站在线APP
发布日期:2018-07-19
阅读:4835
一、准备材料
1、提前准备好要上传的logo图片,尺寸1024x1024,格式.png。参考教程:http://www.stourweb.com/help/show/445.html
2、闪图可根据需求自行准备,无额外需求可使用软件的通用启动图配置显示【应用图标】。应用启动图(3张):格式 .png。xxhdpi 1080P,尺寸1080x1882 ; xhdpi 720P,尺寸720x1242; hdpi,尺寸480x762 。
3. 需要打包网站地址,例如:http://www.xxxx.cn/
二、工具下载(如自行生成app的查看这一步)
1、该文档为使用打包软件针对安卓系统将网站地址封装为APP的流程说明(wap2App), 打包好的APP在应用市场不能上架,下载安装。
2、文档中使用的软件:HBuilder X, 版本号:3.1.13。软件下载地址:
https://www.dcloud.io/hbuilderx.html
安装真机运行插件:
三、打包步骤
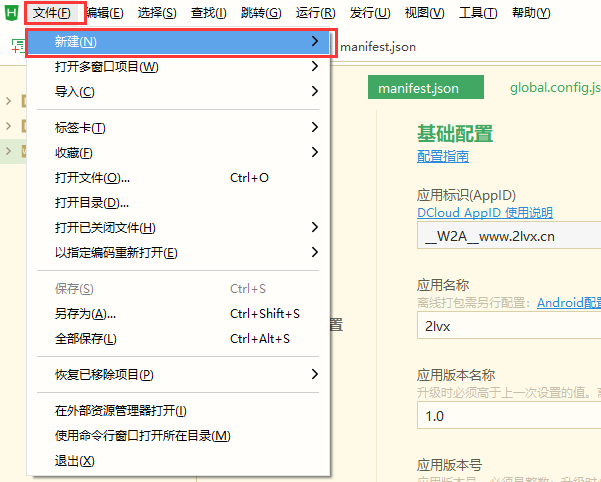
1、新建wap2app项目(文件 > 新建 > 项目)
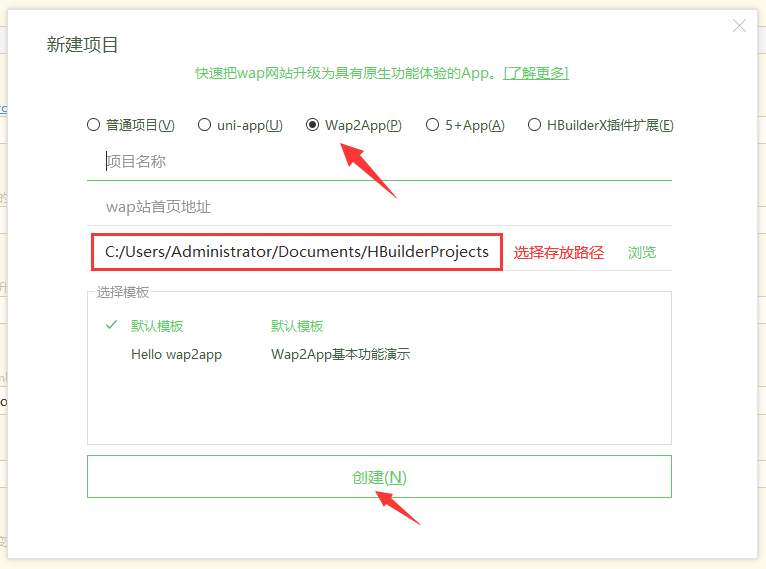
1.1、操作进入新建项目弹窗:
1.2、填写项目名称、wap网站首页地址、可自定义项目保存地址,点击创建:
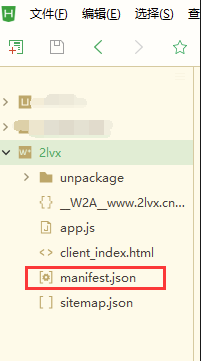
1.3、创建成功后在左侧项目管理中出现刚刚创建的项目。2、 配置应用图标、启动图
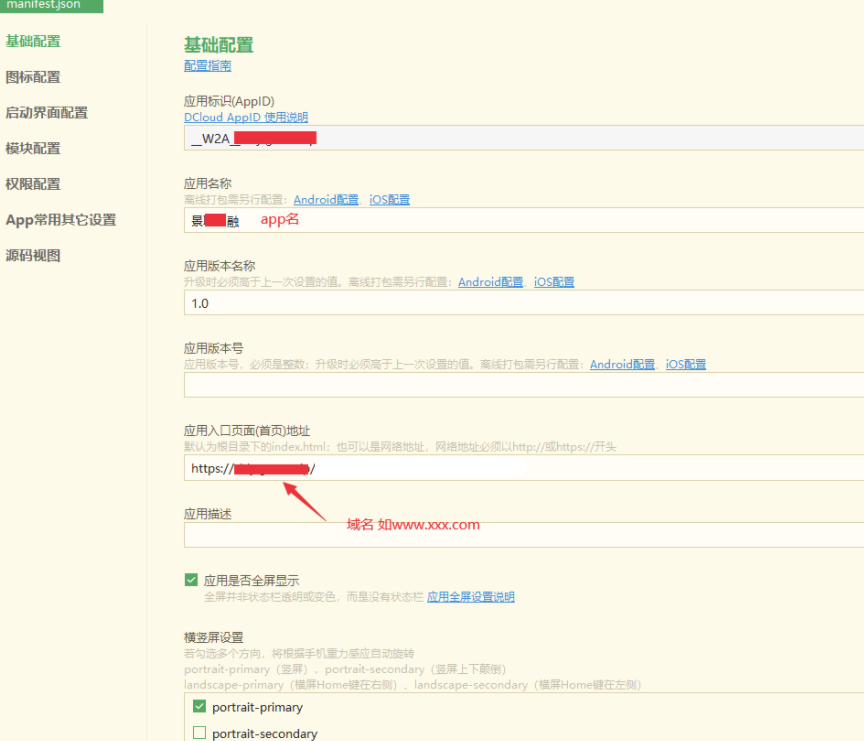
2.1、点击项目下manifest.json,出现配置界面,填写【应用名称】,根据实际需要可自行勾选 【应用是否全屏显示】。
http://www.xxx.com/ 此处为您自己的网站域名。(如您设置了https证书,前面改为https)另外,这里的要注意,一定要填写移动端域名,思途后台有2种移动端,一种是web-h5,一种是uni-h5,根据您使用的版本来填写,不要填写错了版本
2.2、图标配置
2.3 启动图配置
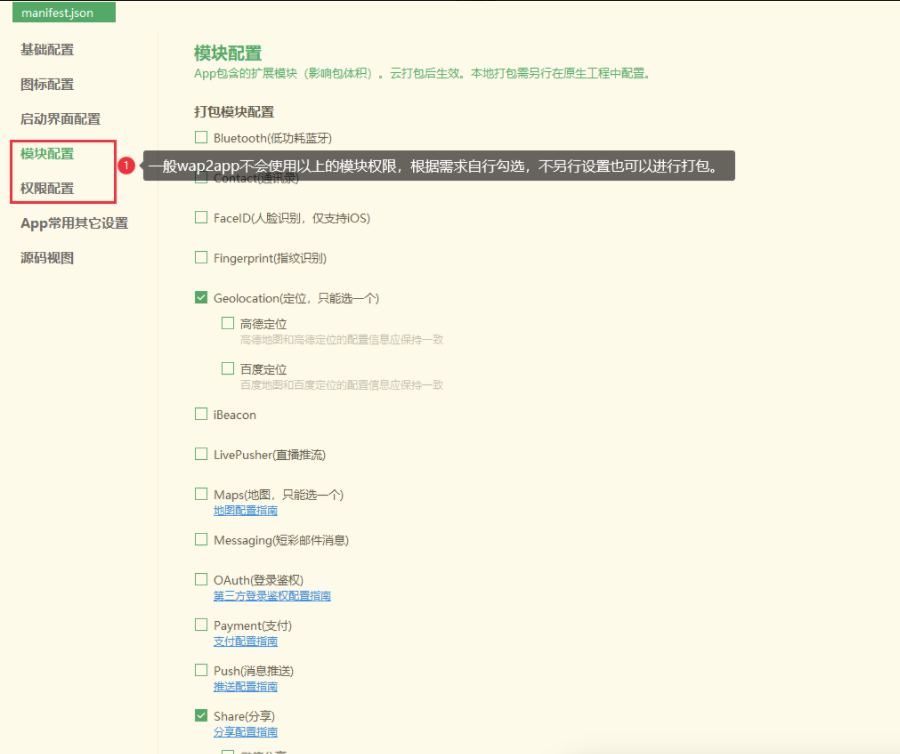
3、应用模块设置及权限处理
4、 应用原生APP-云打包
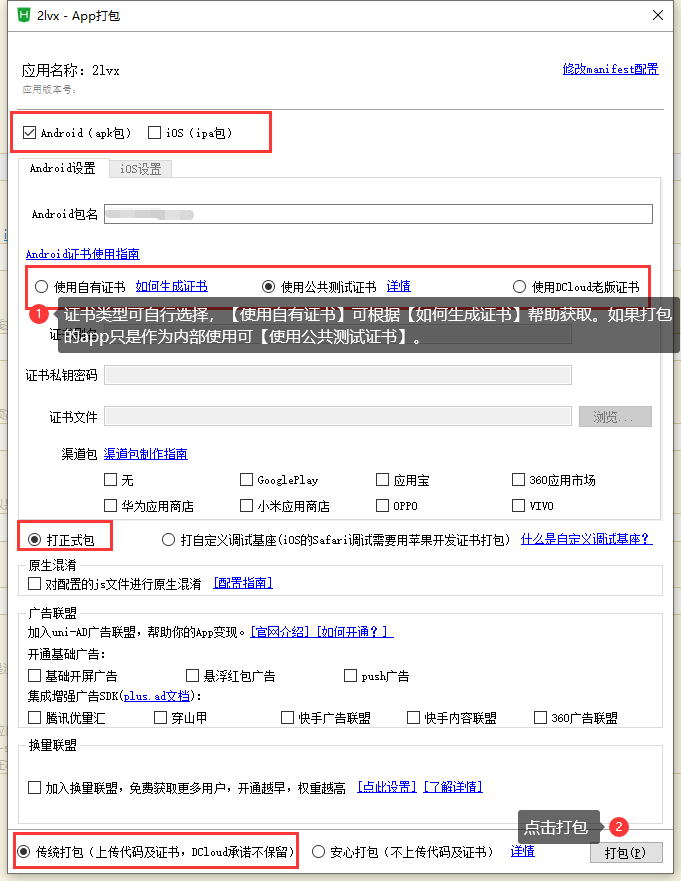
4.1设置完成后就可以开始打包了,选择(发行 > 原生App-云打包)。
4.2、点击打包后会进行云打包流程,等待服务端排队打包,打包进度可通过菜单栏(发行 > 原生App-查看云打包状态)进行查看。
4.3、打包完成后会在软件控制栏如下图显示,点击下载地址就可以获取打包好的安装APK文件。















 小米
小米
会员评论