1.安装配置
1.1在应用商城购买http://www.stourweb.com/app/129.html,微信分享接口应用。

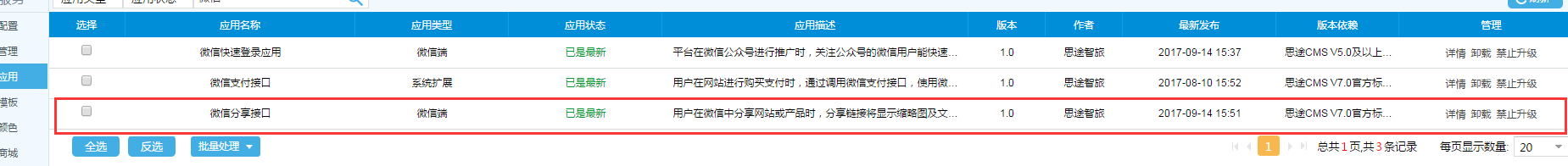
1.2在网站后台-我的应用-安装微信分享接口应用

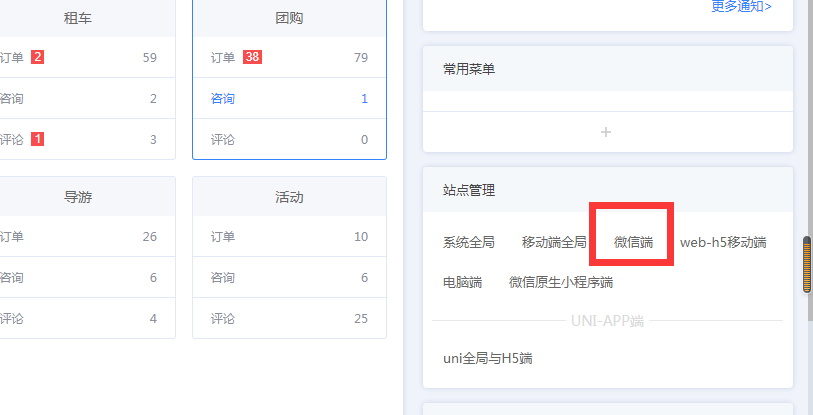
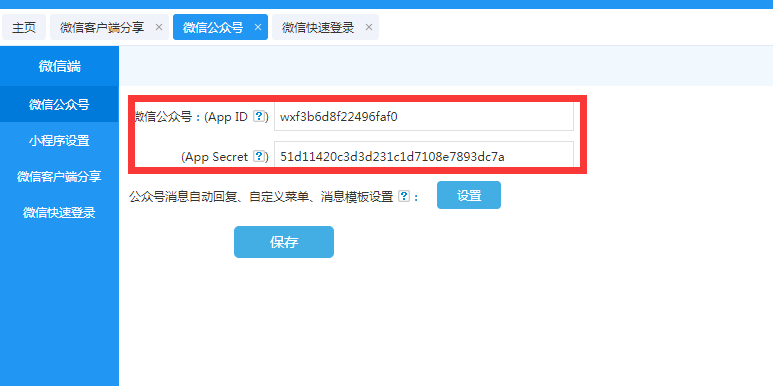
1.3在网站后台-微信端-微信公众号中配置公众号的“APPID”和”secret”,需配置好微信公众号后,才能使用微信分享接口功能,微信公众号基础配置请参考:http://www.stourweb.com/help/show/741.html


2.功能说明
1.使用场景:
用户在微信浏览器中访问网站,并在微信内进行分享(发送给好友,朋友圈)时,会调用微信分享接口获取分享链接的图片、标题、描述
2.分享信息说明

1.分享移动端网站首页、栏目首页、栏目列表页
图片:调用“网站LOGO”
标题:调用“head中的title”的内容
描述:调用“head中的description”的内容
2.分享移动端栏目详情页
图片:调用“产品封面图”
标题:调用“产品标题”的内容
描述:调用“head中的description”的内容
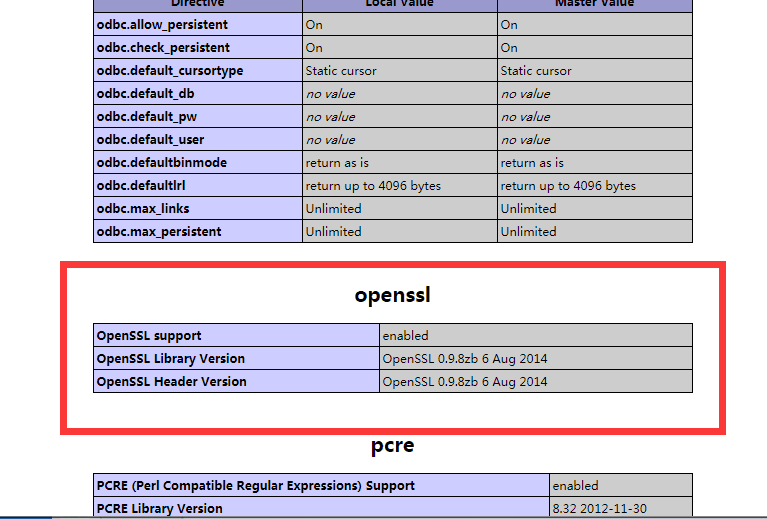
如果按照教程全部配置完成以后,分享仍无图片,则需要检测一下有没有开启openssl 。如没有的话还请开启,然后重启服务器,再测试分享时有无图片。
开启openssl 后使用phpinfo()会显示这个部分:

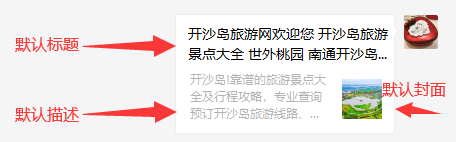
默认分享信息:
上面的操作教程里提到的具体详情页面,还有一些页面,比如网站首页、栏目首页以及产品列表页等,它没有具体的封面图,没有特定的标题,没有特定的页面描述,此时就需要设置默认分享信息:

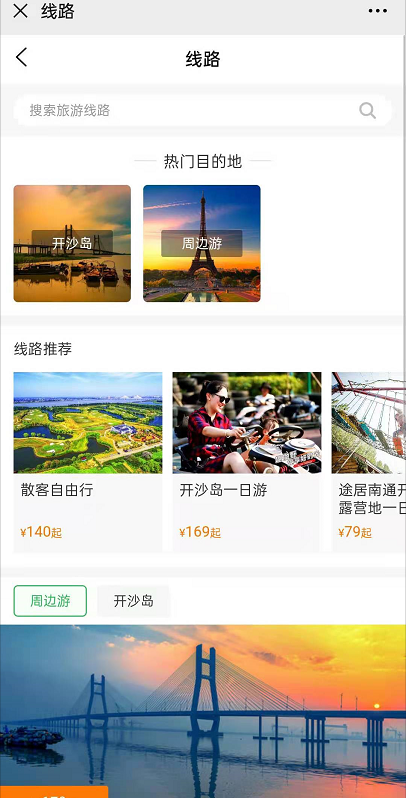
比如分享一个线路栏目首页:

分享出去后就是这样:

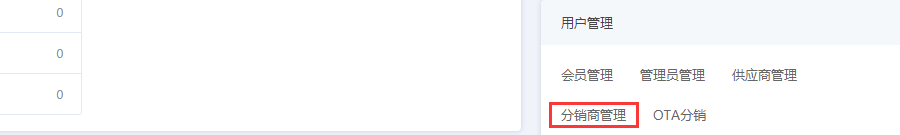
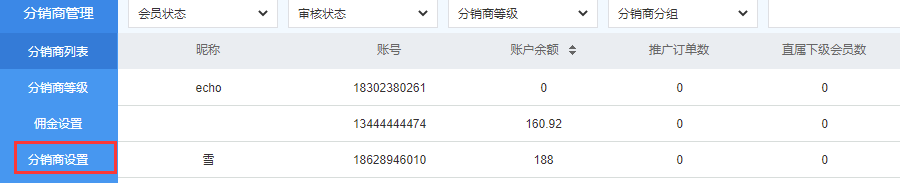
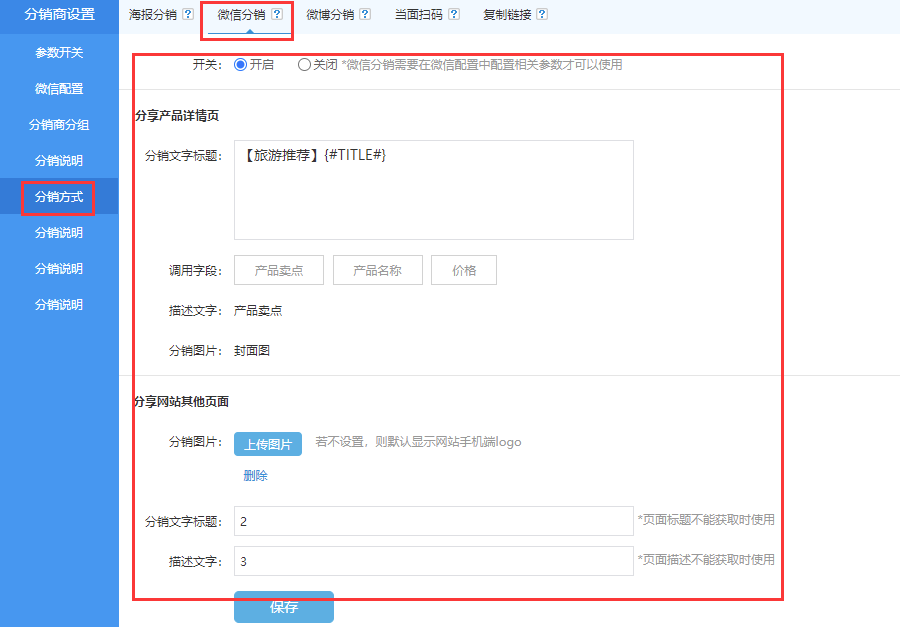
如您系统有分销商管理,您分销商账号分享不显示,要进分销商管理设置:



另外,图片显示规则:
1、产品详情页:产品的封面图
2、非产品详情页或无产品封面图时:
普通会员》微信端》分享》默认图
分销商会员》分销商管理》分销商设置》分销方式》微信分销》那个分销图片
3、以上都没有设置时:系统全局》无图设置
 小米
小米
会员评论