一、模块介绍
1、供客户进行咨询
2、包括QQ客服、免费电话、400电话、官方微信、官方微博、客服电话六种方式
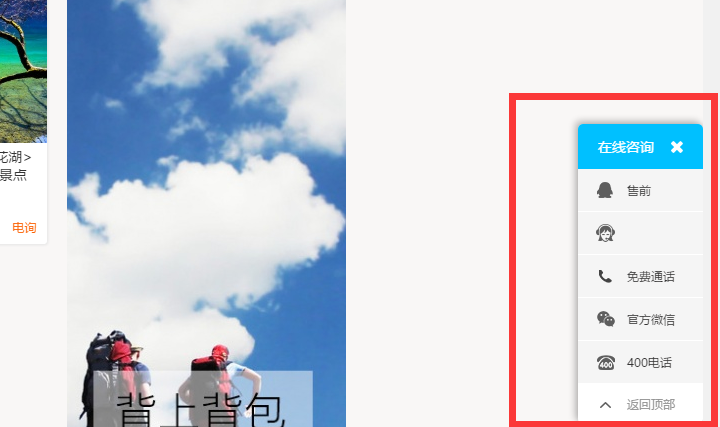
前台样式:

二、客服配置说明
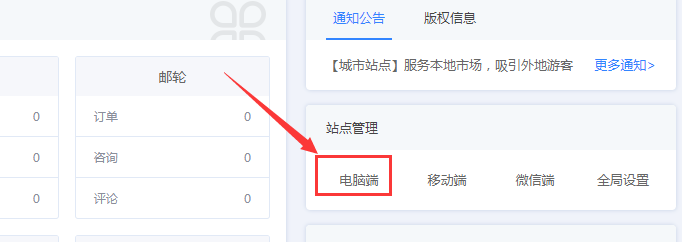
1、操作位置
站点管理》电脑端》在线客服


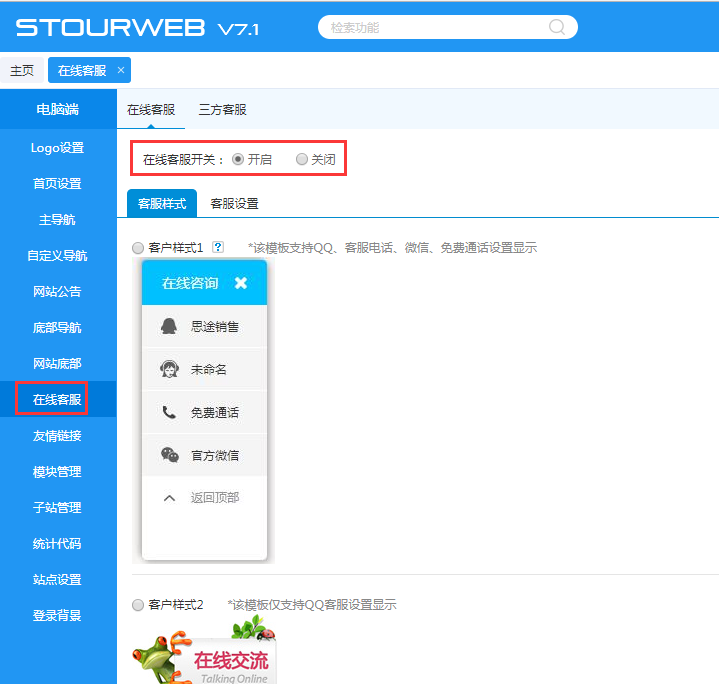
在线客服可选择开启或关闭
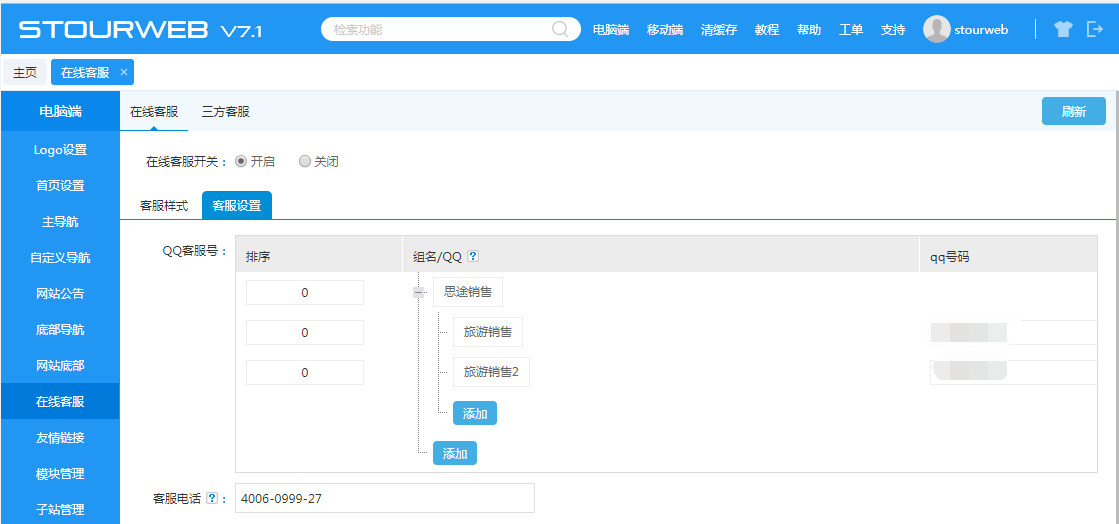
2、客服设置
(1)QQ客服设置

A、必须设置分组,以及分组后必须设置二级客服的名称和QQ号码
B、设置开启/关闭:关闭以后前台不会显示
C、管理:可以删除该栏
D、可以根据设置的序号在前台进行排序
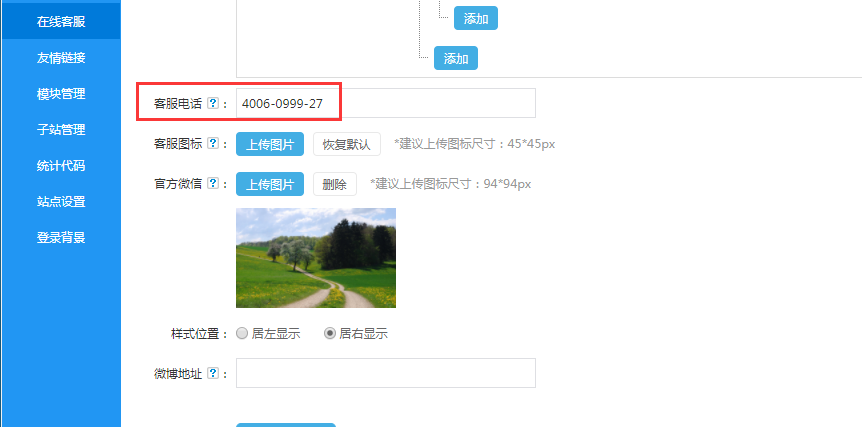
(2)客服电话设置

A、可以设置客服电话,自定义上传客服图标
B、所设置的客服电话在前台右上角进行显示,详细介绍请查看:http://www.stourweb.com/help/show/307.html
(3)微信和微博设置
上传官方微信二维码的图片、填写微博的地址,在前台客服栏目中可以进行扫描和跳转

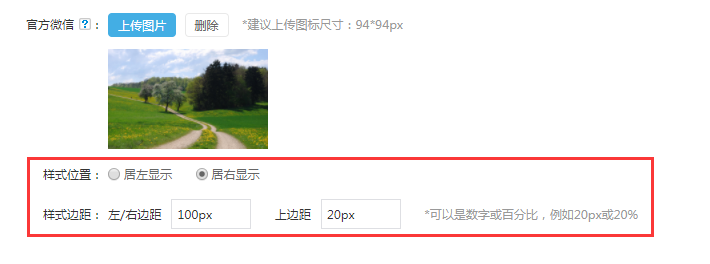
(4)样式位置和样式边距设置

A、样式位置:可以选择在网页页面的左边显示还是右边显示
B、样式边距:可自定义设置左右及上边距的距离,支持数字或百分比(条形客服样式
不支持边距调整)
注:在线客服样式5,在线客服样式6,在线客服样式7,在线客服样式8不支持设置左右边距
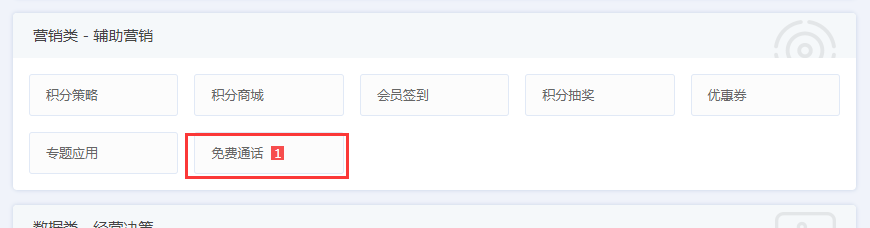
(5)免费通话
在网站后台“营销类 - 辅助营销-免费通话”中




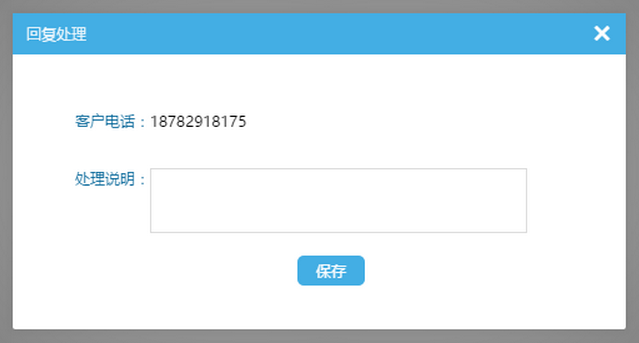
A、在前台填写免费电话,是供商家主动联系客户的方式,客户在前台填写免费电话以后,在后台有会记录,处理前的状态为未处理,需要在后台编辑处理后(处理说明可选择性填写),状态则为已处理
B、可以显示处理时间
C、电话记录支持全选、反选、删除的操作
D、设置完成后,点击保存,可以点击右上角的刷新,进行页面的刷新显示
3、客服样式
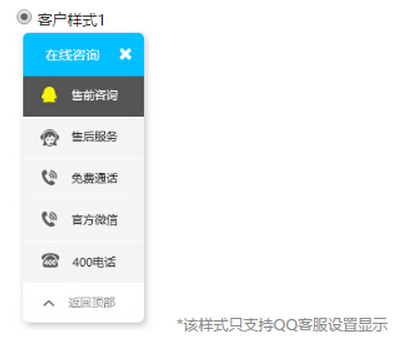
(1)客户样式1:只支持QQ客服设置显示,可以进行微信扫码,点击TOP可以回到顶部
展开与缩小样式:


(2)客户样式2:只支持QQ客服设置显示
展开与缩小样式:


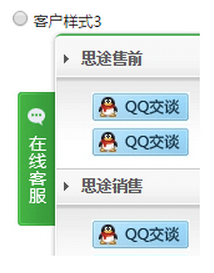
(3)客户样式3:支持QQ客服设置显示,微信扫码,点击进入官方微博
展开与缩小样式:



(4)客户样式4:支持QQ客服设置显示
展开与缩小样式:



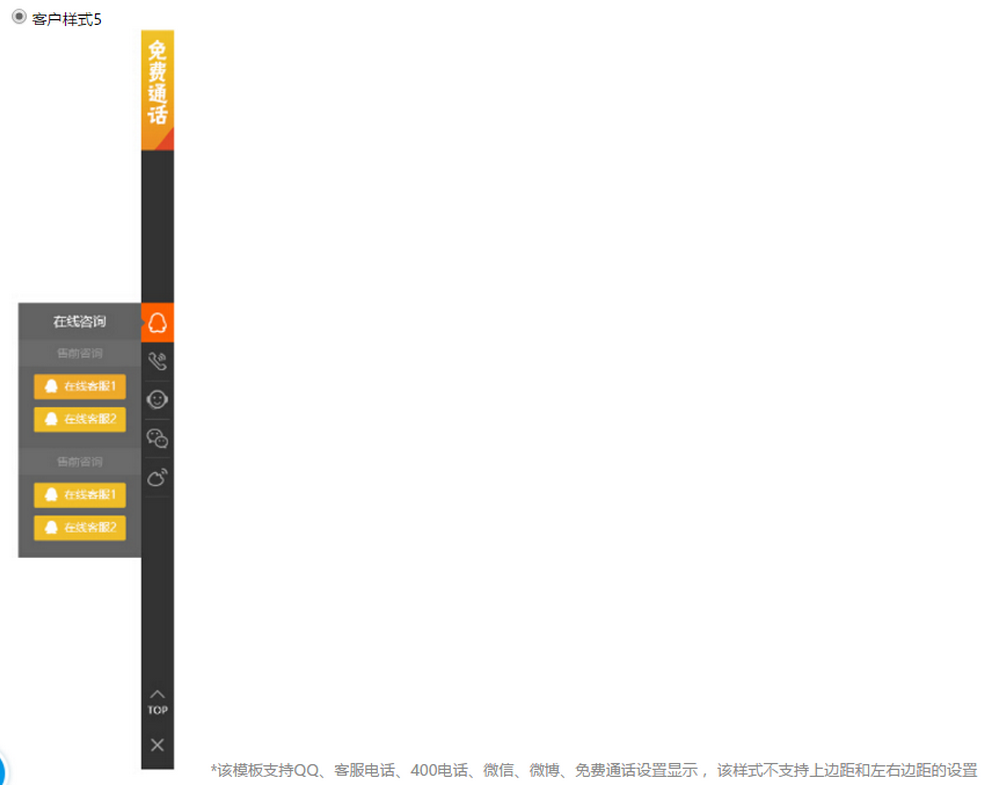
(5)客户样式5:支持QQ客服、客服电话、400电话、微信二维码、官方微博、以及免费电话的显示,点击TOP可以 回到顶部
该样式只支持左右位置的显示,不支持上边距和左右边距的设置
展开与缩小样式:


(6)客户样式6:支持QQ客服、客服电话、400电话、微信二维码、官方微博、以及免费电话的显示,点击TOP可以 回到顶部
该样式只支持左右位置的显示,不支持上边距和左右边距的设置
展开与缩小样式:


(7)客户样式7:支持QQ客服设置显示、客服电话、400电话、微信二维码、官方微博
该样式不支持样式位置、样式边距的设置
展开与缩小样式:


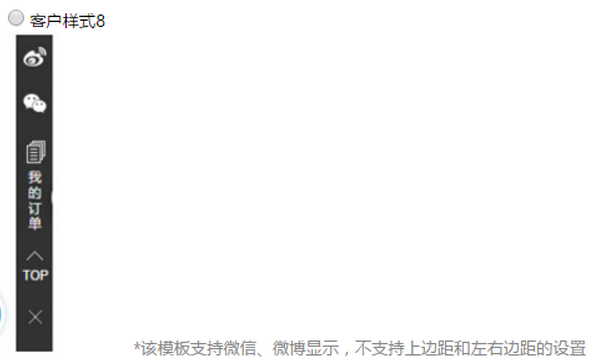
(8)客户样式8:支持微信、微博设置显示,可以查看订单,点击后跳转到登录界面或会员中心页面,点击TOP可以 回到顶部
支持左右位置设置,但不支持边距设置
展开与缩小样式:


注意:如您的QQ未做特殊处理默认情况是需添加好友才能直接聊天,如果不想添加好友也能聊天请参考:http://www.stourweb.com/help/377.htmlz
 小米
小米
会员评论